Laravel est un framework d'application Web avec un routage expressif, une syntaxe élégante et une puissante collection d'outils. Il a été créé par Taylor Otwell en 2011 et est depuis l'un des frameworks PHP les plus populaires.
Dans cet article, nous allons apprendre à créer un blog avec Laravel.

Avant de commencer, Les pré-requis:
Avant de continuer à suivre la formation, vous devez installer ces outils sur votre machine: - PHP => Xampp, PhpMyAdmin - Composer - Laravel
Générer un nouveau projet
composer create-project --prefer-dist laravel/laravel mon-blogCette commande va créer un dossier appelé 'mon-blog' sur votre machine.
Si tout se passe bien, vous obtenez un résultat quelque chose comme suit:
> @php artisan package:discover --ansi
INFO Discovering packages.
laravel/sail .......................................................... DONE
laravel/sanctum ....................................................... DONE
laravel/tinker ........................................................ DONE
nesbot/carbon ......................................................... DONE
nunomaduro/collision .................................................. DONE
nunomaduro/termwind ................................................... DONE
spatie/laravel-ignition ............................................... DONE
81 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
> @php artisan key:generate --ansi
INFO Application key set successfully.
Je vous conseille d'ouvrir le projet avec votre éditeur de code ou IDE. Moi, j'utilise Visual studio code. Entrez dans le dossier mon-blog: cd mon-blog et démarrez le serveur avec php artisan serve.
Voici le résultat de la commande :
❯ php artisan serve
INFO Server running on [http://127.0.0.1:8000].
Press Ctrl+C to stop the serverRendez-vous au http://localhost:8000
Saviez-vous qu'il est possible de devenir développeur Larvael en 12 semaines seulement? Rejoignez le Bootcamp
Configurer une base de données
Maintenant il est temps de configurer notre base de données. Rendez-vous dans votre espace PhpMyadmin et créer une base de données vide.
Ouvrez le fichier .env de votre projet et changez le nom de votre base de données, nom d'utilisateur et le mot de passe et le port.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306 # port
DB_DATABASE=blog_laravel # nom de la base
DB_USERNAME=root # nom d'utilisateur
DB_PASSWORD= # mot de passe
Créer la table avec la migration
Ouvrez le terminal et tapez cette commande:
php artisan make:model Article --migration
❯ php artisan make:model Article --migration
INFO Model created successfully.
INFO Created migration [2022_09_23_075446_create_articles_table].La commande va créer deux fichiers: databases/migrations/2022_X_X_XXXXX_create_articles_table.php et app/Models/Article.php.
Ouvrez le fichier de migration et ajouter les colonnes de notre table comme suit :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->id();
$table->text('titre'); // nouveau
$table->text('content'); // nouveau
$table->string('auteur'); // nouveau
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('articles');
}
};
Ensuite, nous allons migrer les données pour les synchroniser avec la base. Ouvrez un terminal et tapez cette commande php artisan migrate:
❯ php artisan migrate
INFO Preparing database.
Creating migration table ......................................... 27ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ............................. 27ms DONE
2014_10_12_100000_create_password_resets_table ................... 21ms DONE
2019_08_19_000000_create_failed_jobs_table ....................... 20ms DONE
2019_12_14_000001_create_personal_access_tokens_table ............ 50ms DONE
2022_09_23_075446_create_articles_table ........................... 9ms DONE
Rendez-vous au niveau du Phpmyadmin et actualisez la page.
Note: Je vous conseille d'ouvrir deux terminaux différents: 1) pour le serveur php artisan serve 2) pour les autres commandes.Créer le contrôleur
Tapez cette commande pour créer votre contrôleur php artisan make:controller ArticleController
❯ php artisan make:controller ArticleController
INFO Controller created successfully.
Ouvrez le contrôleur dans app/Http/Controllers/ArticleController.php et ajuster les codes ci-après:
<?php
// ArticleController.php
namespace App\Http\Controllers;
use App\Models\Article;
use Illuminate\Http\Request;
class ArticleController extends Controller
{
/**
* Affiche la liste des articles
*/
public function index()
{
$articles = Article::all();
return view('article.index', compact('articles'));
}
/**
* return le formulaire de création d'un article
*/
public function create()
{
return view('article.create');
}
/**
* Enregistre un nouveau article dans la base de données
*/
public function store(Request $request)
{
$request->validate([
'titre'=>'required',
'content'=> 'required',
'auteur' => 'required'
]);
$article = new article([
'titre' => $request->get('titre'),
'content' => $request->get('content'),
'auteur' => $request->get('auteur')
]);
$article->save();
return redirect('/')->with('success', 'article Ajouté avec succès');
}
/**
* Affiche les détails d'un article spécifique
*/
public function show($id)
{
$article = Article::findOrFail($id);
return view('article.show', compact('article'));
}
/**
* Return le formulaire de modification
*/
public function edit($id)
{
$article = Article::findOrFail($id);
return view('article.edit', compact('article'));
}
/**
* Enregistre la modification dans la base de données
*/
public function update(Request $request, $id)
{
$request->validate([
'titre'=>'required',
'content'=> 'required',
'auteur' => 'required'
]);
$article = article::findOrFail($id);
$article->titre = $request->get('titre');
$article->content = $request->get('content');
$article->auteur = $request->get('auteur');
$article->update();
return redirect('/')->with('success', 'article Modifié avec succès');
}
/**
* Supprime le article dans la base de données
*/
public function destroy($id)
{
$article = Article::findOrFail($id);
$article->delete();
return redirect('/')->with('success', 'article Supprimé avec succès');
}
}
Créer les routes / urls
Nous allons créer des routes en utilisant le groupe des routes avec la fonction contrôleur de Laravel 9.
Ouvrez le fichier web.php et ajoutez ce code :
<?php
use App\Http\Controllers\ArticleController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ArticleController::class)->group(function () {
Route::get('/', 'index');
Route::get('/article/create', 'create');
Route::get('/article/{id}', 'show');
Route::get('/article/{id}/edit', 'edit');
Route::post('/article', 'store');
Route::patch('/article/{id}', 'update');
Route::delete('/article/{id}', 'destroy');
});
Visitez votre application et visualisez l'erreur qui s’est affichée. C'est dû au fait que, nous n'avons pas encore créé les vues(templates).
Créer les vues avec BladeBlade c'est le système de templating de Larvale(template engine).
Créez un dossier appelé article dans resources/views/ et ajouter les fichiers suivants: create.blade.php, edit.blade.php, index.blade.php et show.blade.php
Ensuite, Créez un autre dossier layouts et ajouter le fichier app.blade.php
Ajoutez ce code sur le fichier layouts/app.blade.php:
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Creer un blog avec Laravel pour débutant : insérer, Lire, modifier et supprimer</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
</html>
Comme vous le voyez, nous avons ajouté Bootstrap comme Framework css.
Nous allons modifier les autres fichiers comme suit :
- article/index.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-10">
<h2>Mon blog avec Laravel</h2>
</div>
<div class="col-lg-2">
<a class="btn btn-success" href="{{ url('article/create') }}">Ajouter un article</a>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<div class="container">
<div class="row">
@foreach ($articles as $index => $article)
<div class="col-md-4">
<div class="card card-body">
<a href="{{ url('article/'. $article->id) }}">
<h2>
{{ $article->titre }}
</h2>
</a>
<p>Ecrit par: {{ $article->auteur }} | date: {{ $article->created_at }}</p>
<a href="{{ url('article/'. $article->id) }}" class="btn btn-outline-primary">En savoir plus</a>
</div>
</div>
@endforeach
</div>
</div>
@endsection
- article/create.blade.php
@extends('layouts.app')
@section('content')
<h1>Ajouter un article</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('article') }}" method="POST">
@csrf
<div class="form-group mb-3">
<label for="titre">Titre:</label>
<input type="text" class="form-control" id="titre" placeholder="Entrez un titre" name="titre">
</div>
<div class="form-group mb-3">
<label for="content">Ajouter le contenu:</label>
<textarea name="content" id="content" cols="30" rows="10" class="form-control"></textarea>
</div>
<div class="form-group mb-3">
<label for="auteur">Ajouter auteur:</label>
<input type="auteur" class="form-control" id="auteur" placeholder="auteur" name="auteur">
</div>
<button type="submit" class="btn btn-primary">Enregister</button>
</form>
@endsection
- article/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>{{ $article->titre }}</h1>
<p class="lead">{{ $article->content }}</p>
<div class="buttons">
<a href="{{ url('article/'. $article->id .'/edit') }}" class="btn btn-info">Modifier</a>
<form action="{{ url('article/'. $article->id) }}" method="POST" style="display: inline">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Supprimer</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
- article/edit.blade.php
@extends('layouts.app')
@section('content')
<h1>Modifier article: {{ $article->titre }}</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{ url('article/'. $article->id) }}" >
@method('PATCH')
@csrf
<div class="form-group mb-3">
<label for="titre">Titre:</label>
<input type="text" class="form-control" id="titre" placeholder="Entrer titre" name="titre" value="{{ $article->titre }}">
</div>
<div class="form-group mb-3">
<label for="content">Ajouter le contenu:</label>
<textarea name="content" id="content" cols="30" rows="10" class="form-control">{{ $article->content }}</textarea>
</div>
<div class="form-group mb-3">
<label for="auteur">Auteur:</label>
<input type="text" class="form-control" id="auteur" placeholder="Entrer auteur" name="auteur" value="{{ $article->auteur }}">
</div>
<button type="submit" class="btn btn-primary">Enregistrer</button>
</form>
@endsection
Tester l'application
Nous venons de créer une application Blog avec PHP et Laravel.
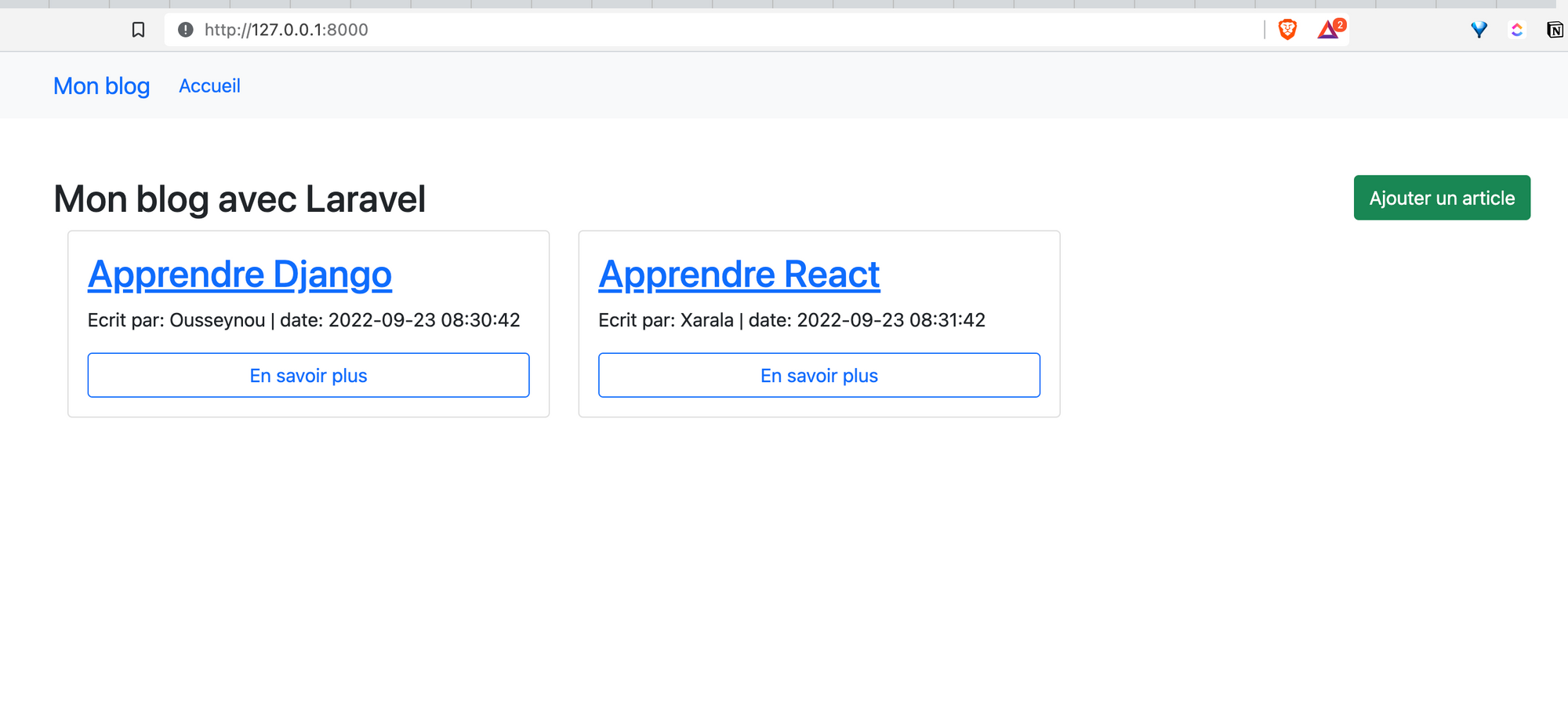
Démarrez le serveur avec php artisan serve puis visitez la page d'accueil: http://localhost:8000
Nous allons modifier le fichier layouts/app.blade.php pour ajouter une barre de navigation.
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Creer un blog avec Laravel pour débutant : insérer, Lire, modifier et supprimer</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container">
<a class="navbar-brand" href="/">Mon blog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="/">Accueil</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container mt-5">
@yield('content')
</div>
</body>
</html>
Vous avez aimé cet article ? Rejoignez le Bootcamp
Si vous voulez aller plus loin, inscrivez-vous à notre prochaine cohorte.

